WordPress 系列(一)如何快速安裝?
有鑑於很多設計師朋友, 開始想要接一些網站的Case
但又不會 HTML, CSS, PHP , MYSQL (阿不會發包給我喔~)
這些設計師朋友也不知道哪裡聽來 WordPress 很簡單好用 (簡單幹嘛還要我教@@?)
卻又不知從何而起~(阿不是很簡單?)
好啦 為了響應 賴院長 的做功德~
阿傑老師就來教一教大家瞜
老師大概規劃一系列教學
從如何安裝到教你怎樣自己寫版型
不保證讓你一飛衝天~(如果還是嫌麻煩就直接外包給阿傑老師做喔~乖)
好啦 廢話不要講太多 我們就來開始進入主題瞜~
以下工具請先準備好:
1.一台電腦 (桌機, 筆電都可以, 本篇教學先用 Windows)
2.準備安裝環境, 老師這邊推薦 XAMPP
不要選錯喔 本教學請下載 Wimdows版
點選下一步 完成安裝
3.下載 WordPress
老師是選擇最新版~
4.下載一個很帥的開發工具~Visual Studio Code
進去首頁後 點選下載即可
以上準備完成先喘一下~呼
喘完後繼續~
同學安裝完 XAMPP後 會出現一個XAMPP Control Panel工具
給他點下去~
Apache 以及 MySQL Start給他按下去~完成啟動
再來我們到安裝路徑下來新建一個WP專案(本範例是安裝在C槽)
路徑為:
C:\xampp\htdocs
新增一個專案資料夾(AJframes)結構如下圖:
再來把剛剛下載的WP壓縮檔 解壓縮
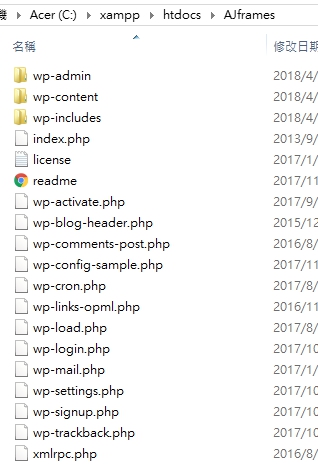
複製底下的所有資料夾 然後 複製到 AJframes裡面,
最後結構如下圖:
接下來步驟不要眨眼喔~
1.開啟瀏覽器
2.輸入 http://localhost/phpmyadmin/
成功的話你會看到下圖
3.新增一個資料庫(名稱請自取~) 編碼選擇 utf8_unicode_ci
4.新增使用者(設定登入後台的管理員帳號)
5.依序填寫帳號 / 密碼 / 全域權限全打勾 後再右下角點選 執行
( 任意主機請改成 localhost )
6.再來點選資料庫, 選取新增的資料庫再按執行
7.把權限都打勾 再按執行
8.瀏覽器新增一個分頁 然後輸入http://localhost/AJframes(這邊是你資料夾自己取的名稱喔~)
成功的話會看到如下圖
點選衝吧~
9.依序填入 資料庫名稱 / 使用者名稱 / 密碼(請填入你設定的資料)
接下來 應該會出現錯誤畫面
別擔心~
我們開啟 Visual Studio Code
打開 wp-config-sample.php
修改以下資料存檔
完成後點選存檔 再試試一次吧~
順利成功的話 會出現下圖
執行安裝給他大力點下去吧~
點下後出現下圖
依序填入你的資料吧~ 填寫完成後就點選安裝 WordPress
大概30秒內可以安裝完成
接下來 可以再瀏覽器輸入 http://localhost/AJframes/wp-login.php
來到登入畫面喔~
輸入完成帳密 登入吧~
登入完成後會進入後台畫面
你也可以輸入
http://localhost/AJframes(妳的專案名稱)
直接進入前台看看喔~
如下圖:
下一堂來教同學怎樣自己寫版型~
下課吧~
但又不會 HTML, CSS, PHP , MYSQL (阿不會發包給我喔~)
這些設計師朋友也不知道哪裡聽來 WordPress 很簡單好用 (簡單幹嘛還要我教@@?)
卻又不知從何而起~(阿不是很簡單?)
好啦 為了響應 賴院長 的做功德~
阿傑老師就來教一教大家瞜
老師大概規劃一系列教學
從如何安裝到教你怎樣自己寫版型
不保證讓你一飛衝天~(如果還是嫌麻煩就直接外包給阿傑老師做喔~乖)
好啦 廢話不要講太多 我們就來開始進入主題瞜~
以下工具請先準備好:
1.一台電腦 (桌機, 筆電都可以, 本篇教學先用 Windows)
2.準備安裝環境, 老師這邊推薦 XAMPP
不要選錯喔 本教學請下載 Wimdows版
點選下一步 完成安裝
3.下載 WordPress
老師是選擇最新版~
4.下載一個很帥的開發工具~Visual Studio Code
進去首頁後 點選下載即可
以上準備完成先喘一下~呼
喘完後繼續~
同學安裝完 XAMPP後 會出現一個XAMPP Control Panel工具
給他點下去~
Apache 以及 MySQL Start給他按下去~完成啟動
再來我們到安裝路徑下來新建一個WP專案(本範例是安裝在C槽)
路徑為:
C:\xampp\htdocs
新增一個專案資料夾(AJframes)結構如下圖:
再來把剛剛下載的WP壓縮檔 解壓縮
複製底下的所有資料夾 然後 複製到 AJframes裡面,
最後結構如下圖:
接下來步驟不要眨眼喔~
1.開啟瀏覽器
2.輸入 http://localhost/phpmyadmin/
成功的話你會看到下圖
3.新增一個資料庫(名稱請自取~) 編碼選擇 utf8_unicode_ci
4.新增使用者(設定登入後台的管理員帳號)
5.依序填寫帳號 / 密碼 / 全域權限全打勾 後再右下角點選 執行
( 任意主機請改成 localhost )
6.再來點選資料庫, 選取新增的資料庫再按執行
7.把權限都打勾 再按執行
8.瀏覽器新增一個分頁 然後輸入http://localhost/AJframes(這邊是你資料夾自己取的名稱喔~)
成功的話會看到如下圖
點選衝吧~
9.依序填入 資料庫名稱 / 使用者名稱 / 密碼(請填入你設定的資料)
接下來 應該會出現錯誤畫面
別擔心~
我們開啟 Visual Studio Code
打開 wp-config-sample.php
修改以下資料存檔
database_name_here >> 改成你的資料庫名稱
username_here >> 改成你的使用者名稱
password_here >> 改成你的密碼
完成後點選存檔 再試試一次吧~
順利成功的話 會出現下圖
執行安裝給他大力點下去吧~
點下後出現下圖
依序填入你的資料吧~ 填寫完成後就點選安裝 WordPress
大概30秒內可以安裝完成
接下來 可以再瀏覽器輸入 http://localhost/AJframes/wp-login.php
來到登入畫面喔~
輸入完成帳密 登入吧~
登入完成後會進入後台畫面
你也可以輸入
http://localhost/AJframes(妳的專案名稱)
直接進入前台看看喔~
如下圖:
下一堂來教同學怎樣自己寫版型~
下課吧~



















留言
張貼留言